5.5 协同工作
今后创作书籍几乎肯定会涉及到多个人。你可能会和共同作者一起工作,以及不时提供反馈的读者。
由于所有书籍章节都是纯文本文件,因此它们非常适合用于应用版本控制工具。因此,如果你的所有合著者和合作者都具备 GIT 等版本控制工具的基本知识,你就可以使用这些工具与他们协作处理书籍内容。事实上,即使他们不知道如何使用 GIT,通过 GIT 进行协作也是可以的,因为 GitHub能够让使用者在 web 浏览器中在线创建和编辑文件。只需要有一个人必须熟悉 GIT,并且能够设置书籍存储库。其他合作者可以在线贡献内容,不过如果他们知道在本地使用 GIT 工作的基础用法,他们会有更多的自由。
读者可以通过两种方式做出贡献。一种方式是直接贡献内容,如果你的书源托管在 GitHub 上,最简单的方法是通过 GitHub pull requests。基本上,任何 GitHub 用户都可以单击 Rmd 源文件页面上的编辑 (edit) 按钮,编辑内容,并将更改提交给你进行审批。如果你对提交的更改感到满意(你可以清楚地看到更改的内容),可以单击“合并 (Merge)”按钮来合并更改。如果你不满意,可以在 pull request 中提供反馈,以便读者根据要求进一步修改。我们在第 3.1.1 节中提到了 GitBook 样式中的编辑 (edit) 按钮。该按钮链接到每个页面的 Rmd 源文件,可以引导你创建 pull request。没有必要来回收发电子邮件来交流简单的更改内容,比如修改打字错误。
读者对你的书作出贡献的另一种方式是留下评论。评论可以以多种形式留下:电子邮件、GitHub issues 或 HTML 页面评论。这里我们使用 Disqus(参见第 4.1 节)作为示例。Disqus 是一种在网页上嵌入讨论区的服务,可以通过 JavaScript 加载。当你注册并在 Disqus 上创建一个新的论坛后,你可以找到如下所示的 JavaScript 代码:
<div id="disqus_thread"></div>
<script>
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//yihui.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the
<a href="https://disqus.com/?ref_noscript">
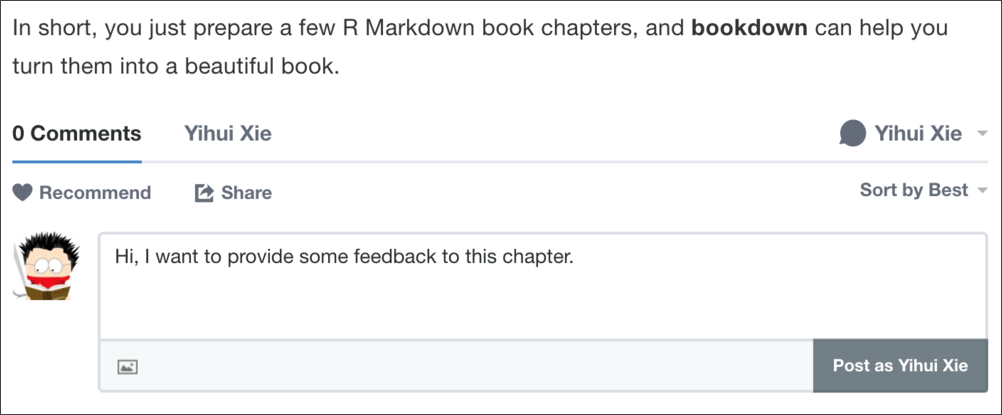
comments powered by Disqus.</a></noscript>请注意,你需要用自己的论坛名称替换名称 yihui(创建新论坛时必须提供此名称)。你可以将代码保存到一个名为 disqus.html 的 HTML 文件中。然后可以通过 after_body 选项将其嵌入到每页的末尾(图 5.3 显示了讨论区的外观):

图 5.3: 有讨论区的书页。