6.4 HTML 发布功能
6.4.1 HTML 404 页面
如果读者试图访问书籍中无法找到的页面,浏览器将因为找不到请求的网页而显示 404 错误。这个 404 错误显示在一个 404 页面上。每个 web 服务器都有一个默认的 404 页面。但是大多数 web 服务平台,如 Netlify、Github Pages 和 Gitlab Pages 都会将网站根目录中名为 404.html 的文件用作自定义的错误提示网页(如果你能提供该文件)。
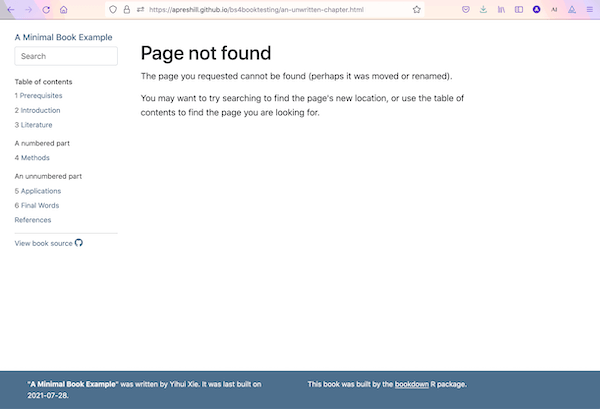
对于全部 HTML 书记格式,bookdown 会在你的输出目录中使用简单的内容(一个标题和 2 段正文)创建一个自定义的 404.html;请见图 6.2。

图 6.2: 示例 404 页面的屏幕截图。
如您所见,这个 404 页面嵌入在书中,以便读者能够快速返回正在阅读的书籍内容。网页书籍站点的整体结构(包括导航栏、页脚、侧边栏等)和 CSS 样式仍然保留在 404 页面上。
要自定义 404 页面而不是使用 bookdown 提供的页面,你可以向项目根目录中添加 _404.Rmd 或 _404.md 文件。如果在编译书籍时找到前述任何一个文件,则该文件内容将被编译并作为嵌入书籍结构中的 404 页面的主体内容。
如果一个 404.html 文件已经存在于根目录级别的书籍源文档仓库中(与书籍的 .Rmd 文件放在一起),那么 bookdown 将保持该文件不变,并且不会将它覆盖。这是因为我们假设你的发布工作流中已经有了使用这个自定义的 404.html 的机制。
6.4.2 用于共享的元数据
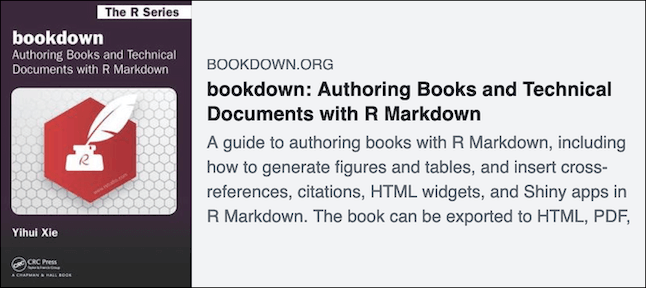
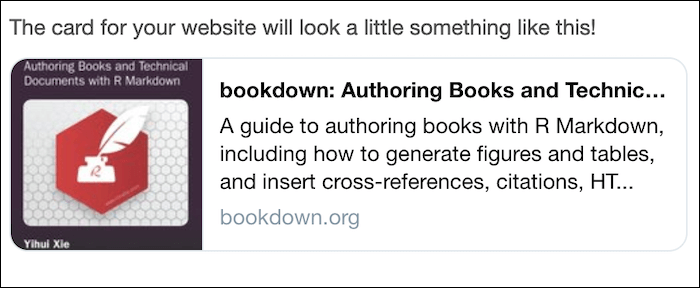
Bookdown HTML 书籍将使用你在 index.Rmd 的 YAML 中提供的信息,为 Twitter、Facebook 和 LinkedIn 等平台上的社交共享提供 HTML 元数据。要对其进行设置,请设置书籍的 url 和 cover-image 文件的路径。该路径可以是绝对 URL,也可以是项目中图像文件的相对路径。书籍的 title 和 description 也会被使用。设置这些选项能带来一个很好的效果,当读者在社交网络网站上共享你的书籍的链接时,该链接将自动扩展为带有书籍封面图像和描述的卡片。


图 6.3: 当链接在 Facebook 和 LinkedIn(左侧)和 Twitter(右侧)上被共享时,显示 HTML 书籍封面图像、标题和描述的屏幕截图。
无论使用哪种方法发布 HTML 书籍,都可以使用 https://www.opengraph.xyz 来检查书籍元数据,它显示了跨平台共享链接时链接外观的预览。你还可以使用特定于平台的开发人员工具:
- Facebook: https://developers.facebook.com/tools/debug/
- LinkedIn: https://www.linkedin.com/post-inspector/
- Twitter: https://cards-dev.twitter.com/validator